Search
When?
-
Invitation to Join That Designer Over There
9 June 2021  We are currently working on a fascinating Instagram project, perhaps you or someone you know could add their voice?From where we are, graphic design from around the world is not very accessible—and we want to change that. We find our sources of inspiration tend to be dominated by the US and Europe, focus on particular trends and can be rather samey-samey. In an age of globalisation, we want to offer a broader perspective, interest, and appreciation of different cultures and voices from around the world.We are looking for graphic designers, please contact me at suzan@mothandrust.co.uk to learn more and join!
We are currently working on a fascinating Instagram project, perhaps you or someone you know could add their voice?From where we are, graphic design from around the world is not very accessible—and we want to change that. We find our sources of inspiration tend to be dominated by the US and Europe, focus on particular trends and can be rather samey-samey. In an age of globalisation, we want to offer a broader perspective, interest, and appreciation of different cultures and voices from around the world.We are looking for graphic designers, please contact me at suzan@mothandrust.co.uk to learn more and join! -
Telling a 135-year-old story online
10 May 2021 
Since 1882, the Actors' Benevolent Fund (ABF) has supported actors and stage managers experiencing hardship due to injury, illness, or old age. It has a very proud history and has been under Royal Patronage (currently Prince Charles) for over 89 years.
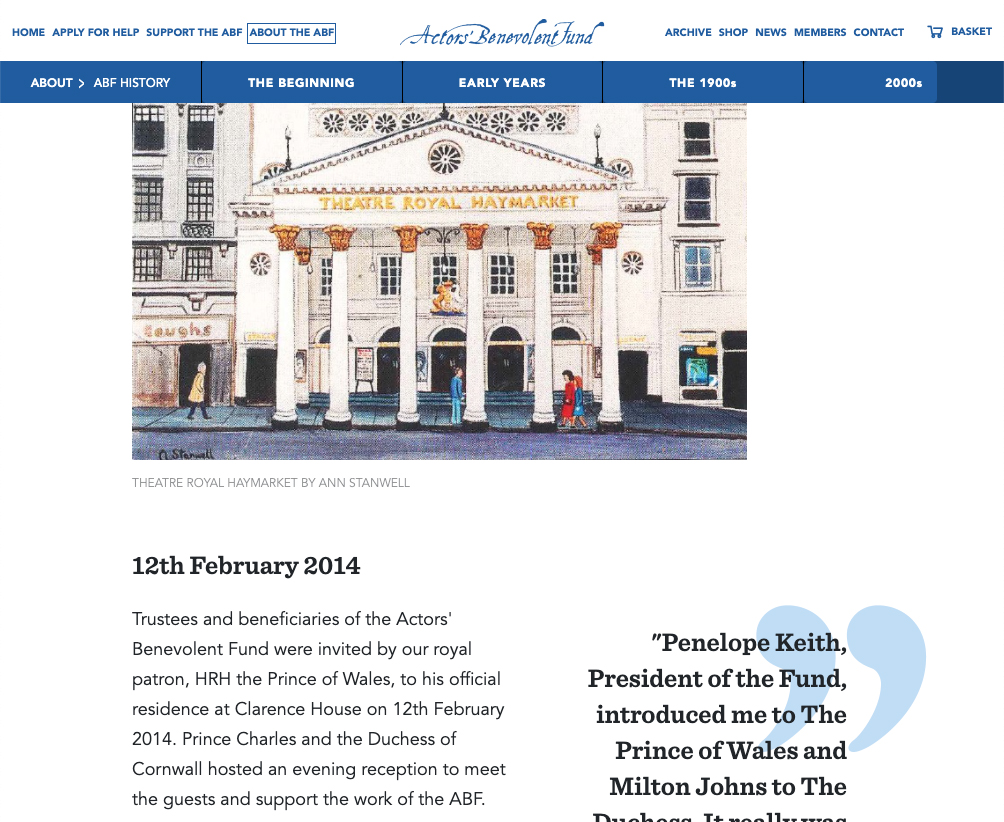
The ABF came to us for help raising its profile. As we worked with the them, it became clear that telling its story, which spans over 135 years, was one of the best ways to do this. Effective online reading was achieved with concise copy. Sections break up the text and large quotes pull the reader in. A progress bar at the top indicates where the reader is on the page.
We also developed a site that is much more straightforward for both the ABF and their audience to use. The application processes are accessible to all applicants whether by mail, phone or online. To encourage reaching out for help, a chat box is included. A successful online shop helps increase revenue.
The site is flexible and has easily evolved over time. Most recently, a 2020 Emergency Grant online application was added, as well as a Christmas video featuring well-known British actors—even Tom Hardy! (Our favourite).
actorsbenevolentfund.co.ukPosted in: digital -
How my Wordpress site is built—why should I care? WHY?
19 March 2021 
There are two ways a Wordpress site can be built, and I am always surprised that many people do not know this. In fact, some people ask why they should even care… As long as they get a site they are happy with, that is all that matters right?
This is a big topic that could easily be covered in more depth and detail, but my answer is below, in a way that is hopefully straightforward and easy to understand.
1) Prebuilt WordPress:
- Rather than hand coding, off-the-shelf Wordpress themes and plugins are installed and configured.
- The No Code Revolution is here!
2) Custom WordPress:
- Using the basic coding and infrastructure of WordPress, custom themes and plugins are built, as per a project’s specific requirements.
- Real sites need real development!
So why should this matter?
Site Maintenance
- Each site feature usually requires its own plug-in.
- To allow for a one-size-fits-all solution with many optional features, prebuilt sites are often created with many plug-ins.
- Custom sites only have the plug-ins necessary for the particular project’s requirements.
- Plugins need to be updated regularly—the more plugins, the more time required to keep the site up-to-date.
- Myth: Site maintenance is just a matter of hitting the "update" button. This is often the best way to break your site!
- Custom sites require less maintenance.
Site Security
- Since the code of a ready-made theme is available to anyone, there is always a possibility of the website getting hacked.
- Also, the majority of ready-made themes do not provide security updates on time. And when they do, these updates may not be done right away, especially when there are lots and lots of plugins that need constant updating. This leaves a loophole when certain plugins may not be up-to-date, leading to the site getting hacked.
- Custom sites, built with custom code, can avoid these security loopholes. The code is also not available to all the users, making it tough for the hackers.
- Custom sites are more secure.
Site Flexibility
- A prebuilt site may require complex features or template types that are tricky (or even impossible) to addressed down the road within the confines of its “canned” theme. If you decide you want to add a new feature or template type to a custom site later, you don’t have to worry about being restricted by a template theme.
- As the site grows and develops with time, these changes can be made to improve user experience more easily with custom themes.
- Custom sites form a stronger foundation for the future.
Site Support
- Though the owners of some pre-built themes do go above and beyond to provide support, most is very limited, if there at all. The support that is there is often mostly in terms of functionality, not design.
- Myth: All coding is done exactly the same way, so it is easy for one developer to work on another’s code. To do this, the logic behind the code (eg: a pre-built theme or plugin) must be understood. This is not easy, as the logic can be really different from one developer to another. In fact, sometimes it can take much longer to fix a pre-made plug-in, than just coding the feature custom in the first place.
- Custom sites make support easier.
RIO
- Custom templates are built with particular goals and objectives in mind.
- Prebuilt templates don't know a business or its audience.
- If the prebuilt route is taken, you may end up with a site that doesn’t have a great RIO, rather a site that is:
Actually pretty expensive
Bogged down with unnecessary plugins
Vulnerable to attack
Not very customisable
Not very easy to fix
Full confession: MOTHandRUST typically choses to build custom WordPress, though of course there are always exceptions. I do hope this article sheds a light on why, and also why you should know how your Wordpress site is built.Posted in: digital -
Flashback Friday: the Lieber Institute for Brain Development (LIBD) site
20 November 2020 
We've come a long way in the past 10 years since we launched the LIBD site… It was right around this time in particular, 2010/11, that the digital sphere went through a rapid growth spurt, testing everyone’s ability to adapt!
Partly because we are about to enter another new decade, and partly because we are (still) going through the archive of our work to finally update our site, we’ve been thinking a lot about how web design has evolved over the past decade.
Flash
One cannot think back about the good old days without thinking about Adobe Flash right? In the ‘00s, it was The Technology that allowed developers to incorporate animation and interactive content to sites.
In early 2010, MOTHandRUST launched our last Flash site. Shortly before that, all designers at the branding agency I was working at were enrolled on a rather lengthy Flash course. No one wanted to see that its demise was coming. But in April 2010, Steve Jobs wrote his “Thoughts on Flash,” a moment many have defined as “The Death of Flash.” Suddenly it was on the way out and everyone had to (sooner or later) accept this and adapt.
The LIBD site used interactive HTML5 Canvas animations that were just as sophisticated as Flash, but these could be viewed without having to install it (a major downside of Flash). This meant that it worked across most devices, even mobile. Of course today, everything can work pretty seamlessly across all devices, but this was quite amazing at the time.
Responsiveness
Just over a decade ago, Nokia’s Symbian and RIM’s Blackberry were ranked as the top 2 mobile operating systems at the time. Things changed quickly, so by about 2010/11Android and iOS were quickly taking the lead. The iPhone was first unveiled in 2007, and its Android competitors showed up in 2010. Apple released the iPad in 2010.
With the explosive growth of smartphones and tablets, everyone had to adapt yet again, this time to designing for various screen sizes and devices: enter responsive web design. Today, the thought of a site not adapting to work on a tablet or mobile is unthinkable, but this was just not really done much before about 2010/11.
The LIBD site was responsive, which really made it stand out at the time. In fact, it did not only resize to tablets, but if you used it on a tablet and you tilted the tablet up and down, or left and right, you would move around the animation accordingly. Pretty cool!
Design
One of the decade’s biggest graphic design trends, flat design, was born out of a need to make digital apps clean and accessible. It was developed to ensure that responsive designs work well and load fast (especially important since mobile devices have slower internet speeds). Designers had to adapt their work for easy readability and sparse interfaces. Nowadays, it’s hard not to open a web page (or a brochure or a magazine) without being greeted by flat design (flat colors, minimal vectors and geometric sans serif fonts, etc).
As you can see in the image above, the LIBD site also used flat design. For example, all buttons are large, solid bright colours. Again, today this is not unusual, but in 2010/11 3D buttons where still not that unusual.
Onwards
By the middle of the decade, websites were moving away from being The Way to engage audiences, and were becoming more like informational portals. We began to see a rise in single page scrolling websites, and a rise in more and more cookie cutter sites. Even today, it seems sites are still becoming purely informational and less experiential. Cookie cutter sites are more prevalent than ever, due in part to availability of off-the-shelf design templates.
But really, the internet is still young and it definitely still has so much potential. This is still the beginning. We love the internet. We keep seeing amazing developments for those who are able to resist the cookie cutter approach. Just as websites never did completely kill print, such things as Instagram and AR haven’t completely killed websites—they simply exist alongside them. We have so many ways to communicate now, often it is more a matter choosing many ways, not one, depending on the audience. We look forward to doing what we always have done, focusing on the result, not the medium used.
The link to the LIBD site is still live, at least until our upcoming site update.